In today’s digital age, having a website is no longer a luxury, it’s a necessity. Did you know 4.54 billion people actively use the internet daily, searching for information and engaging with businesses online? That’s a massive potential audience for any company. However, simply having a website isn’t enough; it needs to be high-quality, engaging, and user-friendly to stand out from the competition. According to a recent study, users form an opinion about a website within the first 50 milliseconds of viewing it, making a strong first impression crucial.
If you’re struggling to create a website that captivates your audience and drives conversions, you’re not alone. With so many elements to consider, from design and functionality to content and optimization, crafting a high-quality website can be a daunting task.
Fortunately, as a Top Website Development Company with 18 years of experience and a portfolio of successful, high-performing websites, we have the expertise to guide you through the process. In this blog post, we’ll share tried-and-true tips to help you create a website that not only looks great but also delivers an exceptional user experience.
From optimizing your site’s structure and navigation to ensuring seamless cross-device compatibility and prioritizing security, we’ll cover the key elements that separate a mediocre website from a truly outstanding one. Whether you’re a business owner, marketer, or web developer, this post will provide you with valuable insights and actionable strategies to elevate your online presence and achieve your goals.
13 Tips For Creating A Website
Following are the most essential 13 tips for developing a high-quality website:
1. Make Your Website Easy to Navigate
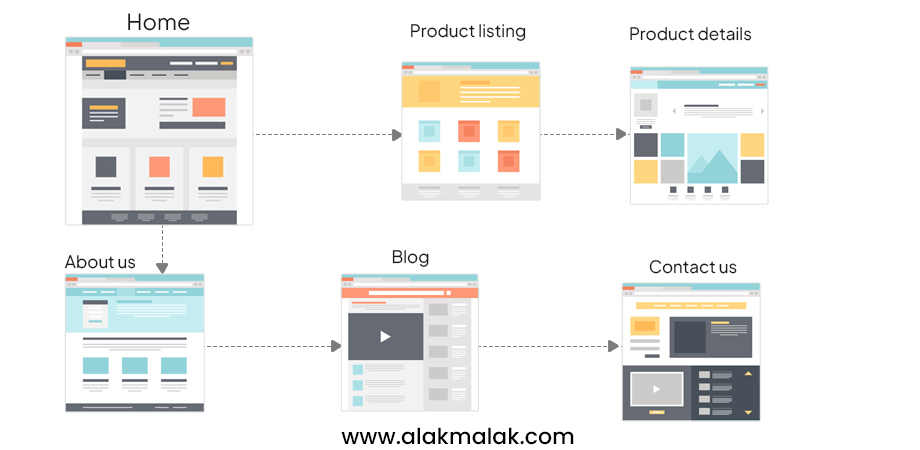
Imagine walking into a store where everything is piled high and there are no signs. Finding what you need would be frustrating, right? That’s exactly how users feel when your website navigation is confusing. Website navigation is like a roadmap that guides visitors around your site. It’s the system of menus, links, and buttons that help users find the information they’re looking for.
Good website navigation is crucial because it directly impacts the user experience. If visitors struggle to find what they need on your site, they’ll likely get frustrated and leave. On the other hand, a well-designed navigation system helps users understand your website structure, discover relevant content, and complete desired actions smoothly. This enhances their overall satisfaction and increases the chances of them returning or converting into customers.
Best Practices for Effective Website Navigation
- Keep it simple and consistent: Use clear labels and organize your navigation in a logical, easy-to-understand way. Maintain consistency across all pages to avoid confusing visitors.
- Prioritize important pages: Prominently display links to your most critical pages (e.g., Home, About, Services, Contact) in the main navigation menu.
- Use descriptive link texts: Ensure that your link labels accurately describe the content they lead to, making it easier for users to understand where they’re going.
- Implement breadcrumb navigation: Breadcrumbs show users their current location within the website hierarchy, helping them understand where they are and how to retrace their steps.
- Offer search functionality: Provide a search bar or box that allows visitors to quickly find specific content or products they’re looking for.
- Mobile-Friendly Design: With more users accessing the web on mobile devices, it’s essential to optimize your navigation for smartphones and tablets. Use responsive design techniques to ensure your menu is easy to use on all screen sizes.
According to a study by Forrester Research, poor website navigation is one of the top reasons why visitors leave a website. On the other hand, companies with well-designed navigation systems have seen an average increase of 16% in customer satisfaction and a 7% increase in conversions.
2. Mobile-friendliness
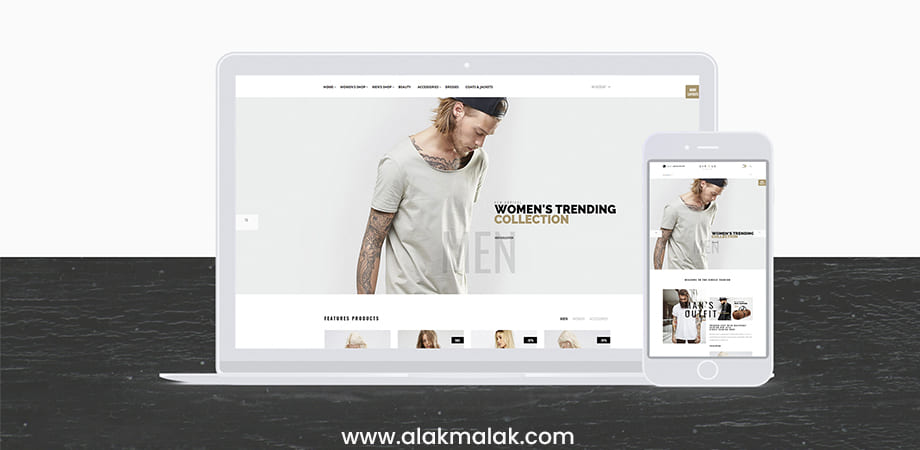
In today’s world, with the rising usage of mobile devices like smartphones and tablets for internet browsing, website owners must prioritize ensuring their sites are accessible and user-friendly on these smaller screens. Responsive website designing is essential for providing an optimal experience, adapting seamlessly to various devices and screen sizes. This ensures that visitors have a smooth and enjoyable browsing experience, regardless of the device they use.
Having a mobile-friendly website is essential for several reasons. First and foremost, it enhances the user experience for visitors accessing your site from their mobile devices. If your website is not optimized for mobile, users may struggle to read the content, navigate through pages, or complete desired actions, leading to frustration and a high bounce rate.
Additionally, mobile-friendliness has become a significant ranking factor for search engines like Google. Sites that are not mobile-friendly may rank lower in search results, making it harder for potential customers to find your business online.
Strategies for Creating a Mobile-Friendly Website
- Responsive web design: Implement a responsive design that automatically adjusts the layout, font sizes, and content according to the device’s screen size.
- Optimize images and multimedia: Ensure that images, videos, and other multimedia elements are optimized for mobile devices to reduce loading times and improve performance.
- Simplify navigation: Keep your mobile navigation simple and easy to use, with clear labels and a streamlined menu structure.
- Prioritize content: Focus on the most important information and prioritize it on the mobile version of your website.
- Use mobile-friendly forms: Design forms that are easy to fill out on smaller screens, with appropriate input fields and layouts.
- Test and optimize: Regularly test your website on various mobile devices and screen sizes to identify and fix any issues or compatibility problems.
According to a study by Google, 61% of users are unlikely to return to a mobile site they had trouble accessing, and 40% will visit a competitor’s site instead. Furthermore, companies that have implemented mobile-friendly websites have seen an average increase of 8.6% in mobile traffic and a 7.2% increase in mobile conversions.
3. Accessibility
Website accessibility refers to the practice of designing and developing websites that can be easily used by people with disabilities, such as visual, auditory, physical, or cognitive impairments. It involves implementing features and following guidelines to ensure that everyone, regardless of their abilities, can perceive, understand, navigate, and interact with your website effectively.
Making your website accessible is really important for a few reasons. Firstly, it helps include everyone, especially those with disabilities, so they can easily access the information and services your website offers. This is not just about being fair, it’s also about following the rules in many places where it’s required by law.
Also, an accessible website can make things better for everyone who visits. Things like easy-to-see menus, good color choices, and descriptions for pictures can help all users, not just those with disabilities. It makes your website more friendly and easier for everyone to use.
Strategies for Creating an Accessible Website
- Follow Web Content Accessibility Guidelines (WCAG): Adhere to the WCAG guidelines, which provide a comprehensive set of recommendations for making web content more accessible.
- Use proper structure and semantics: Organize your content using appropriate HTML elements and provide clear headings, labels, and descriptions.
- Ensure keyboard accessibility: Enable users to navigate and interact with your website using a keyboard, in addition to a mouse or touchscreen.
- Provide alternative text for non-text content: Include descriptive alt text for images, and transcripts or captions for audio and video content.
- Optimize color contrast: Ensure sufficient color contrast between text and background to make content easily readable for users with visual impairments.
- Test and validate: Regularly test your website for accessibility using automated tools and manual testing with users who have different disabilities.
According to a study by WebAIM, over 98% of the top 1 million websites had detectable accessibility errors in 2021. However, companies that have prioritized website accessibility have seen benefits such as increased customer satisfaction, better search engine rankings, and reduced legal risks. For instance, after implementing accessibility improvements, a major e-commerce company reported a 25% increase in revenue from users with disabilities.
4. Make Sure Your Website Is Secure
In today’s digital age, website security is a critical concern for both website owners and visitors. As cyber threats continue to evolve, it’s essential to take proactive measures to protect your website and the sensitive data it handles.
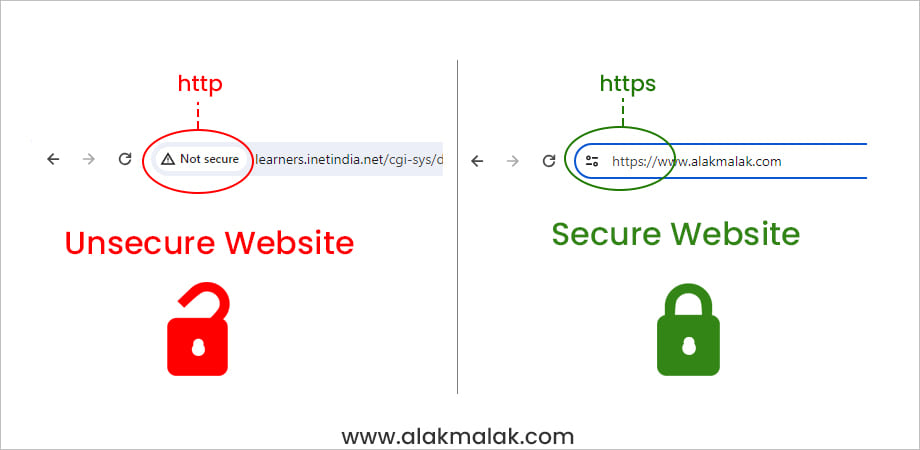
A secure website not only safeguards your online presence but also maintains the trust and confidence of your visitors. Cyber attacks, such as hacking attempts, malware infections, and data breaches, can have severe consequences for your business, including financial losses, damage to your reputation, and legal implications. Plus, search engines like Google give preference to secure websites, so having that little padlock icon next to your URL can actually boost your site’s visibility.
Essential Strategies for Website Security
- Use HTTPS and SSL/TLS certificates: Implement HTTPS (Hypertext Transfer Protocol Secure) and obtain an SSL/TLS (Secure Sockets Layer/Transport Layer Security) certificate to encrypt data transmission between your website and visitors’ browsers.
- Keep software up-to-date: Regularly update your website’s content management system (CMS), plugins, and other software components to ensure that you have the latest security patches and fixes.
- Implement strong password policies: Enforce strong password requirements for all user accounts, including administrators, and encourage regular password changes.
- Enable two-factor authentication: Add an extra layer of security by requiring two-factor authentication (2FA) for login processes, combining something users know (passwords) with something they have (a code from a mobile app or SMS).
- Conduct regular security audits: Perform periodic security audits and vulnerability scans to identify and address potential weaknesses or vulnerabilities in your website’s codebase or infrastructure.
- Backup your data: Regularly back up your website’s data and content to a secure location, ensuring that you can quickly recover in case of a security breach or other incidents.
According to a report by Experian, data breaches can cost businesses an average of $4.24 million.
Do You Want A High-Quality Website?
Skyrocket your online business with our amazing website developers! Get top-notch website development that fits your budget perfectly.
5. Content is King
Studies show that businesses with high-quality content generate 434% more qualified leads than those with poor content.
When it comes to creating a high-quality website, content plays a crucial role. Website content includes all the text, images, videos, and other media that you present to your visitors. It’s the foundation of your online presence and the primary reason why people visit your site.
Great content is king because it’s what ultimately attracts, engages, and retains your audience. High-quality, relevant, and valuable content not only provides a better user experience but also helps establish your brand’s credibility and authority in your industry. Additionally, well-crafted content can significantly improve your website’s search engine optimization (SEO) efforts, making it easier for potential customers to find you online.
Best Practices for Developing Engaging Website Content
- Understand your audience: Research your target audience’s interests, pain points, and needs. This will help you create content that resonates with them and provides genuine value.
- Develop a content strategy: Plan and organize your content by defining topics, formats (text, videos, infographics), and a consistent publishing schedule.
- Write compelling copy: Craft clear, concise, and engaging content using a conversational tone. Focus on providing useful information, answering questions, and addressing your audience’s concerns.
- Provide Value: Whether you’re writing blog posts, product descriptions, or About Us pages, always aim to provide value to your audience. Offer useful information, solve problems, and answer questions to keep visitors coming back for more.
- Optimize for SEO: Incorporate relevant keywords naturally into your content, optimize meta descriptions and titles, and follow other SEO best practices to improve your website’s visibility in search engine results.
- Keep content fresh: Regularly update your website with new blog posts, articles, or other content to keep visitors engaged and coming back for more.
- Leverage multimedia: Incorporate visuals like images, videos, and infographics to break up text and make your content more engaging and easier to consume.
6. Engaging Visuals
Studies by Social Media Today show that content with relevant images receives 650% more engagement than text-only content.
Imagine walking into a museum filled with only text descriptions. No paintings, sculptures, or interactive displays. Sounds a bit dull, right? Websites are similar. While content is crucial, visuals are what grab attention and make your message truly pop. Visuals include elements such as images, graphics, illustrations, videos, and other multimedia content that can enhance the overall look and feel of your website.
In today’s visually-driven world, engaging visuals are essential for several reasons. They help break up text-heavy content, making it easier for visitors to consume and retain information. Additionally, visuals can evoke emotions, tell stories, and create a lasting impression on your audience, ultimately increasing engagement and time spent on your website.
Furthermore, visuals can significantly improve the aesthetic appeal of your website, making it more attractive and memorable to visitors. This can lead to higher engagement rates, improved brand recognition, and increased likelihood of conversions.
Best Practices for Incorporating Engaging Visuals
- Use high-quality images and graphics: Invest in high-resolution, professional-looking visuals that accurately represent your brand and resonate with your target audience.
- Use Visual Hierarchy: Arrange your visuals in a way that guides the user’s eye and emphasizes important elements. Use larger images or bold colors for key points, and smaller images for secondary information.
- Optimize visuals for the web: Ensure your visuals are properly sized and compressed to maintain fast page load times, which is crucial for a positive user experience.
- Leverage video content: Incorporate videos to showcase products, services, or to provide educational content in an engaging and interactive way.
- Utilize infographics and data visualization: Present complex information or data in a visually appealing and easily digestible format using infographics or data visualization techniques.
- Maintain consistency and branding: Ensure that your visuals are consistent with your brand’s color scheme, style, and overall aesthetic to create a cohesive and recognizable experience for your visitors.
- Provide context and descriptions: Include relevant captions, alt text, and descriptions for your visuals to improve accessibility and search engine optimization (SEO).
7. Use Clear CTAs
Studies by Crazy Egg show that websites with clear CTAs can increase conversion rates by up to 200%.
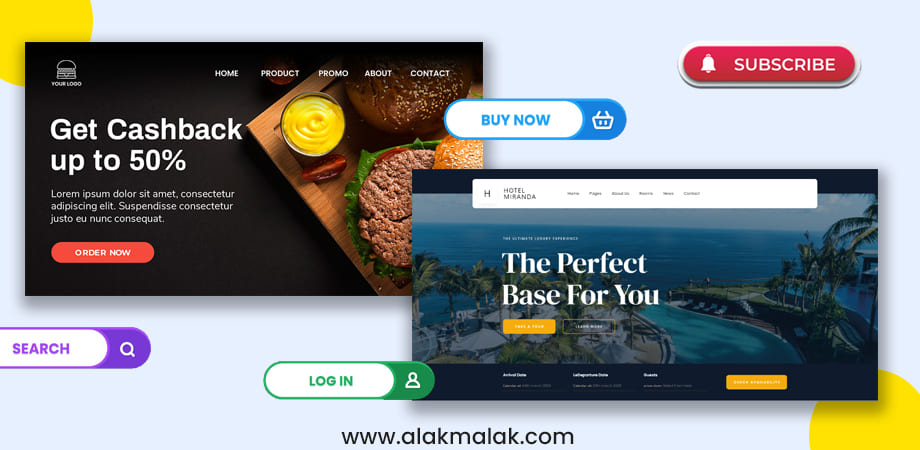
When it comes to creating a website that not only engages visitors but also drives conversions, using clear calls-to-action (CTAs) is essential. A CTA is a clear and concise message that tells visitors exactly what you want them to do next, such as “Buy Now,” “Sign Up,” or “Learn More.” Examples of CTAs include buttons, links, or banners strategically placed on your website.
Clear CTAs are crucial for several reasons. They guide visitors through your website and make it easy for them to take the desired action, whether it’s making a purchase, subscribing to a newsletter, or requesting a quote. Without clear CTAs, visitors may feel lost or unsure of what steps to take next, leading to a higher bounce rate and fewer conversions.
Furthermore, well-designed CTAs can significantly increase conversions by creating a sense of urgency and highlighting the value proposition of your product or service. When visitors can easily identify the next step and understand the benefits, they are more likely to take action.
Tips for Implementing Effective CTAs
- Use action-oriented language: Craft your CTAs with clear, concise, and action-oriented language that compels users to take the desired action, such as “Buy Now,” “Get Started,” or “Download.”
- Make CTAs visually prominent: Ensure your CTAs stand out by using contrasting colors, whitespace, and strategic placement on the page.
- Create a sense of urgency: Incorporate language or design elements that create a sense of urgency or scarcity, such as “Limited Time Offer” or “Only X Spots Left.”
- Place CTAs strategically: Position your CTAs in prominent locations where visitors are likely to notice them, such as above the fold, at the end of sections, or near relevant content.
- Test and optimize: Continuously test and refine your CTAs by experimenting with different colors, copy, and placements to identify the most effective combinations.
- Ensure CTAs are mobile-friendly: Make sure your CTAs are easily tappable and visible on mobile devices to cater to the growing number of mobile users.
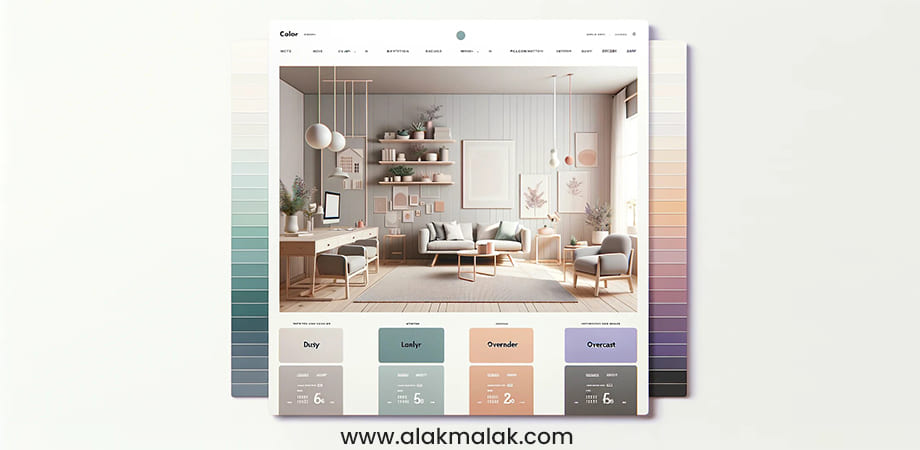
8. Make use of minimal colors that match your brand image
Studies by HubSpot show that websites with a simple color scheme tend to have 22% higher conversion rates compared to sites with complex color palettes.
When it comes to designing a website, color plays a crucial role in creating a cohesive and visually appealing experience for your visitors. While it can be tempting to use a wide range of colors, exercising restraint and using minimal colors that align with your brand image can have a significant impact on the overall user experience.
Using minimal colors on your website can enhance the user experience. It creates a sense of harmony and consistency, making it easier for visitors to navigate and focus on the content without being overwhelmed by too many visual elements.
Additionally, minimal colors can help reinforce your brand identity and make your website more memorable. By using colors that match your brand’s visual identity, you create a cohesive experience that strengthens brand recognition and builds trust with your audience.
Creating a Minimal Color Website:
- Define your brand colors: Establish a primary color palette that aligns with your brand’s visual identity, typically consisting of two to four colors.
- Use colors strategically: Utilize your brand colors for key elements such as headings, calls-to-action, and navigation menus, while using neutral colors like white, gray, or black for background and body text.
- Maintain consistency: Ensure that your color usage is consistent throughout your website, creating a cohesive and seamless experience for visitors.
- Consider color psychology: Different colors can evoke different emotions and associations. Choose colors that align with the desired tone and message of your website.
- Test for accessibility: Ensure that your color combinations provide sufficient contrast and are accessible to individuals with visual impairments or color blindness.
- Use color sparingly: While color can be a powerful design tool, overusing it can be distracting and overwhelming. Use it judiciously and allow for plenty of whitespace.
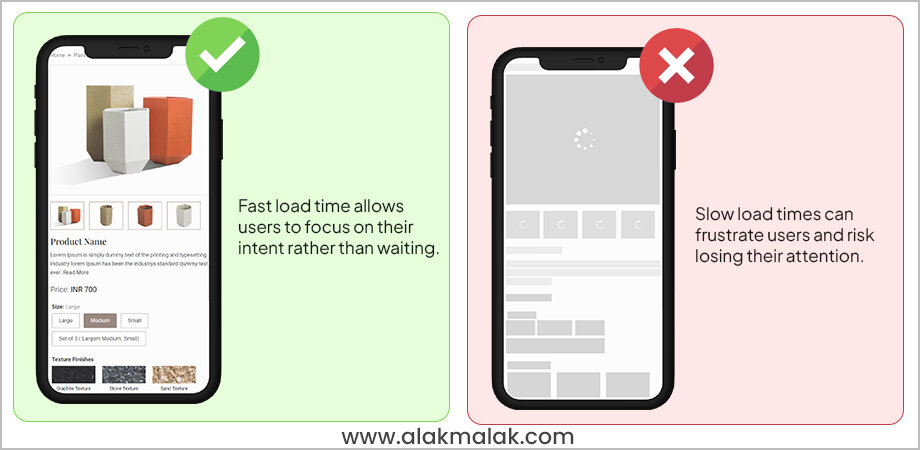
9. Ensure Your Site’s Pages Load Quickly
Studies by Google show that a 1-second delay in page load time can decrease conversions by 7%.
Imagine waiting in a long line, only to give up because it’s taking forever. That’s what happens when your website takes too long to load. People are impatient, and in the online world, a slow website is a surefire way to lose visitors. Website loading speed refers to how quickly your web pages appear after someone clicks on them. A fast loading website is crucial for a good user experience.
Fast-loading pages contribute to a positive user experience by ensuring that visitors can quickly access the information or services they’re looking for. Slow page load times can be incredibly frustrating, often leading to high bounce rates and potentially lost conversions or sales.
Additionally, page speed is a crucial factor in search engine optimization (SEO). Search engines like Google prioritize fast-loading websites in their rankings, as they aim to provide users with the best possible online experience.
Best Practices for Improving Website Speed
- Optimize images and media: Compress and resize images, videos, and other media files to reduce their file size without compromising quality.
- Leverage browser caching: Enable browser caching to store static files like CSS, JavaScript, and images on the user’s device, reducing the need to download them on each visit.
- Minify code: Remove unnecessary characters, whitespace, and comments from your HTML, CSS, and JavaScript files to reduce their file size.
- Use a content delivery network (CDN): A CDN distributes your website’s static content across multiple servers around the world, ensuring faster delivery to users based on their geographic location.
- Minimize HTTP requests: Combine and optimize the number of HTTP requests your website makes to reduce the time required to load all necessary files.
- Regularly monitor and optimize: Use website performance monitoring tools to identify and address any speed issues or bottlenecks on an ongoing basis.
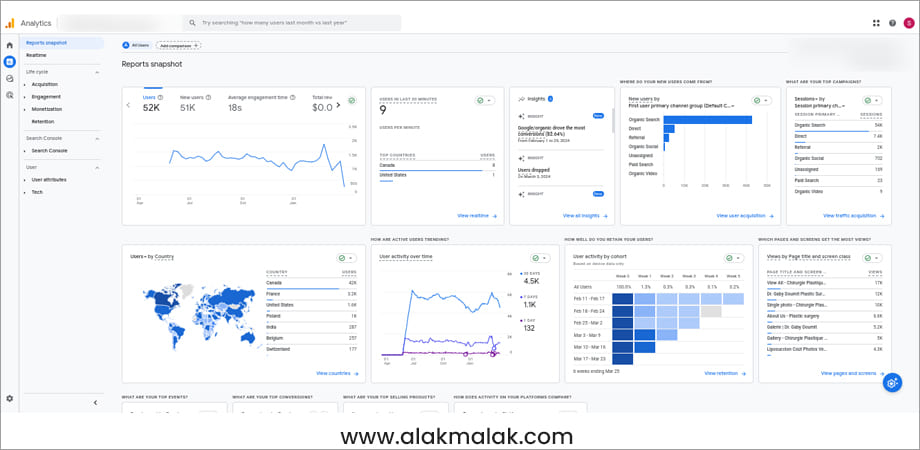
10. Analytics and Optimization
Studies by WebFX show that businesses that implement website analytics see a 76% increase in website traffic and a 70% improvement in conversion rates.
Creating a high-quality website is not just about the initial design and development; it’s an ongoing process that involves monitoring, analyzing, and optimizing your site’s performance. This is where website analytics comes into play. Website analytics is the process of collecting, measuring, and analyzing data related to your website’s traffic, user behavior, and overall performance.
What is Website Analytics? What is included in Website Analytics?
Website analytics typically includes data on metrics such as page views, unique visitors, bounce rates, traffic sources, conversion rates, and user behavior patterns. Popular web analytics tools like Google Analytics, Adobe Analytics, and Matomo provide detailed insights into these metrics, allowing you to understand how users interact with your website.
Implementing website analytics provides valuable data-driven insights that can help you make informed decisions about optimizing your website’s performance. By understanding user behavior patterns, you can identify areas that need improvement, such as high bounce rates on specific pages or poor conversion rates for particular marketing campaigns.
Additionally, website analytics allows you to track the effectiveness of your marketing efforts, measure the impact of changes or updates to your site, and monitor your website’s performance over time.
Leveraging Analytics for Continuous Improvement
- Set goals and define key performance indicators (KPIs): Determine your website’s objectives and establish measurable KPIs that align with those goals, such as increasing conversions, reducing bounce rates, or improving user engagement.
- Analyze user behavior: Study how users navigate through your website, identify pain points or areas of confusion, and make data-driven decisions to enhance the user experience.
- Optimize for better performance: Based on your analytics data, optimize your website’s content, design, and functionality to improve user engagement, increase conversions, and enhance overall performance.
- Conduct A/B testing: Use A/B testing to experiment with different variations of your website’s elements (e.g., headlines, calls-to-action, layouts) and measure their impact on user behavior and conversion rates.
- Monitor and iterate: Continuously monitor your website’s performance using analytics data, and make iterative improvements based on your findings.
11. Content Freshness and Maintenance
Imagine a store with dusty shelves and outdated products. Wouldn’t you be more likely to visit a store with fresh inventory and exciting new arrivals? Websites are similar. Building a high-quality website is not a one-time task; it’s an ongoing process that requires regular attention and effort. One crucial aspect of maintaining a successful website is ensuring content freshness and performing regular maintenance. Content freshness and website maintenance services involve regularly updating your website with new information and ensuring everything runs smoothly.
Fresh, updated content is essential for providing a positive user experience. Visitors are more likely to return to a website that consistently offers new and relevant information. Stale or outdated content can quickly turn visitors away, as they may perceive your site as inactive or unreliable.
Furthermore, search engines like Google prioritize websites that regularly publish fresh, high-quality content. This is because search engines aim to provide users with the most up-to-date and relevant information. Websites that maintain content freshness are more likely to rank higher in search results, driving more organic traffic to their site.
Best Practices for Keeping Your Website Fresh and Well-Maintained
- Establish a content calendar: Plan and schedule regular content updates, such as blog posts, articles, or product updates, to ensure a consistent flow of fresh content.
- Update existing content: Regularly review and update existing pages, ensuring that information is accurate, relevant, and aligns with current industry trends or best practices.
- Remove outdated or irrelevant content: Identify and remove any content that is no longer relevant or valuable to your visitors, as it can negatively impact user experience and search engine rankings.
- Perform technical maintenance: Regularly update your website’s software, plugins, and themes to ensure security, compatibility, and optimal performance.
- Monitor and fix broken links: Use tools to identify and resolve any broken links or 404 errors, which can negatively impact user experience and search engine crawlability.
- Backup your website regularly: Implement a reliable backup strategy to protect your website’s data and content in case of any technical issues or security breaches.
Studies by HubSpot show that companies that blog 15 times or more per month get 5 times more website traffic and 43% more leads than those that don’t.
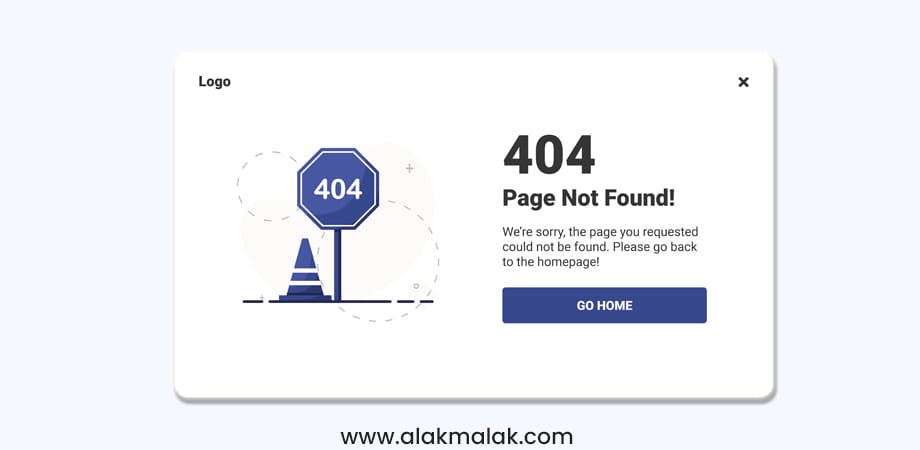
12. Error 404 Page Customization
When browsing the web, you’ve likely encountered the dreaded “404 Error” message, which indicates that the page you’re trying to access cannot be found. While this error is unavoidable at times, it doesn’t have to be a frustrating experience for your website visitors. Customizing your 404 error page can go a long way in providing a better user experience and even retaining potential customers.
What is a 404 Error?
A 404 error, also known as a “Page Not Found” error, occurs when a user attempts to access a webpage that doesn’t exist on the server. This can happen for various reasons, such as a broken link, a mistyped URL, or a page that has been moved or deleted.
Customizing your 404 error page is essential for several reasons. First and foremost, it creates a better user experience by providing clear guidance and options for visitors who encounter a broken link or missing page. Instead of leaving them stranded with a generic error message, a well-designed 404 page can offer alternative navigation paths, search functionality, or even a touch of humor to lighten the mood.
Additionally, a customized 404 page can help reduce bounce rates and encourage visitors to explore other areas of your website, potentially leading to increased engagement and conversions.
Best Practices for Creating an Engaging 404 Error Page
- Use clear messaging: Explain the situation in a friendly and straightforward manner, letting visitors know that the page they were looking for cannot be found.
- Offer navigation options: Provide links to your homepage, sitemap, or popular pages to help visitors find what they need.
- Include a search function: Allow users to search for relevant content directly from the 404 page, making it easier to find what they’re looking for.
- Add a touch of personality: Incorporate elements of your brand’s personality, such as humor, graphics, or interactive features, to make the experience more enjoyable and memorable.
- Optimize for conversions: Use the 404 page as an opportunity to promote special offers, newsletters, or other calls-to-action (CTAs) that may encourage visitors to convert.
- Analyze and improve: Monitor your 404 page’s performance and make adjustments based on user behavior and feedback.
Studies by Crazy Egg show that websites with creative 404 pages can reduce bounce rates (visitors leaving the website) by up to 30%.
13. Cross-Browser Compatibility
In today’s digital landscape, users access websites from a wide range of devices and browsers. This diversity in technology can pose a challenge for website developers and owners, as they need to ensure that their site displays and functions correctly across different browsers and platforms. This is where cross-browser compatibility comes into play.
What is Cross-Browser Compatibility?
Cross-browser compatibility refers to the ability of a website to render and perform consistently across various web browsers, such as Google Chrome, Mozilla Firefox, Safari, Microsoft Edge, and others. It ensures that visitors can access and interact with your website seamlessly, regardless of the browser or device they are using.
Ensuring cross-browser compatibility provides an optimal user experience for all visitors, regardless of their preferred browser or device. When a website is not compatible with certain browsers, users may encounter layout issues, broken functionality, or even complete inaccessibility, leading to frustration and potentially driving them away from your site.
Additionally, cross-browser compatibility can impact your website’s search engine rankings. Search engines prioritize websites that offer a consistent and accessible experience across different browsers and devices, as this aligns with their goal of providing high-quality search results.
Best Practices for Achieving Cross-Browser Compatibility
- Follow web standards: Adhere to the latest web standards and best practices for HTML, CSS, and JavaScript to ensure consistent rendering and behavior across browsers.
- Test across browsers and devices: Regularly test your website on various browsers, including older versions, and across different devices (desktop, mobile, tablets) to identify and resolve any compatibility issues.
- Use cross-browser compatibility tools: Leverage tools like BrowserStack, CrossBrowserTesting, or modern browser developer tools to streamline the testing process and identify potential compatibility issues.
- Implement progressive enhancement: Build your website with a baseline of essential functionality that works across all browsers, and then enhance the experience for modern browsers with additional features and technologies.
- Consider browser usage statistics: While aiming for broad compatibility, prioritize testing and optimization for the most commonly used browsers among your target audience.
- Stay up-to-date with browser updates: Monitor and adapt to new browser releases and updates to ensure that your website remains compatible with the latest versions.
The Never-Ending Journey of Website Excellence
Creating a website isn’t a one-time thing; it’s more like planting a seed. Just like a plant, your website needs constant care and attention to flourish online.
The world of web development is constantly evolving, with new technologies and trends emerging all the time. Here’s the exciting part: this means there’s always an opportunity to learn, improve, and make your website even better!
Think of it like this:
- Regular maintenance: Just like watering your plant, keeping your website’s software updated, fixing bugs, and ensuring smooth operation is crucial.
- Listen to your visitors: Pay attention to what your visitors say (through feedback or website analytics) and use that information to identify areas for improvement.
- Embrace new ideas: New features, design trends, and technological advancements can keep your website fresh, engaging, and competitive.
Remember, your website is a valuable asset that works tirelessly to represent you online. By continuously optimizing and adapting, you can ensure it delivers an exceptional user experience that builds trust, attracts new visitors, and ultimately achieves your goals.
Ready to embark on your website development journey? We’re here to help! Contact us today to discuss your website needs and explore how we can create a high-quality website that thrives in the ever-changing digital landscape.

 By: Rushik Shah
By: Rushik Shah