Remember the first website ever? That was way back in 1991! Since then, creating websites has gotten easier and easier, even for people with no experience. That’s where this guide comes in!
Think of your website as your own special place online. It’s where people can learn about you, your business, or whatever you’re passionate about. It’s also where they can get in touch and interact with you. Pretty cool, right?
Feeling overwhelmed by the idea of building a website? No need to stress – we’re here to help! As a top website development company with over 17 years of experience, we’ve simplified the process into 7 easy steps. So, get ready to relax in your comfy reading pants as we guide you through the process!
This guide is for anyone who wants to make their own website, whether you’re a business owner, a hobbyist, or just someone who wants to explore the amazing world of the internet. We believe everyone should have the power to create something online, and we’re here to make it happen.
By the end of this guide, you’ll be ready to start building your dream website. So, let’s get started on your online adventure!
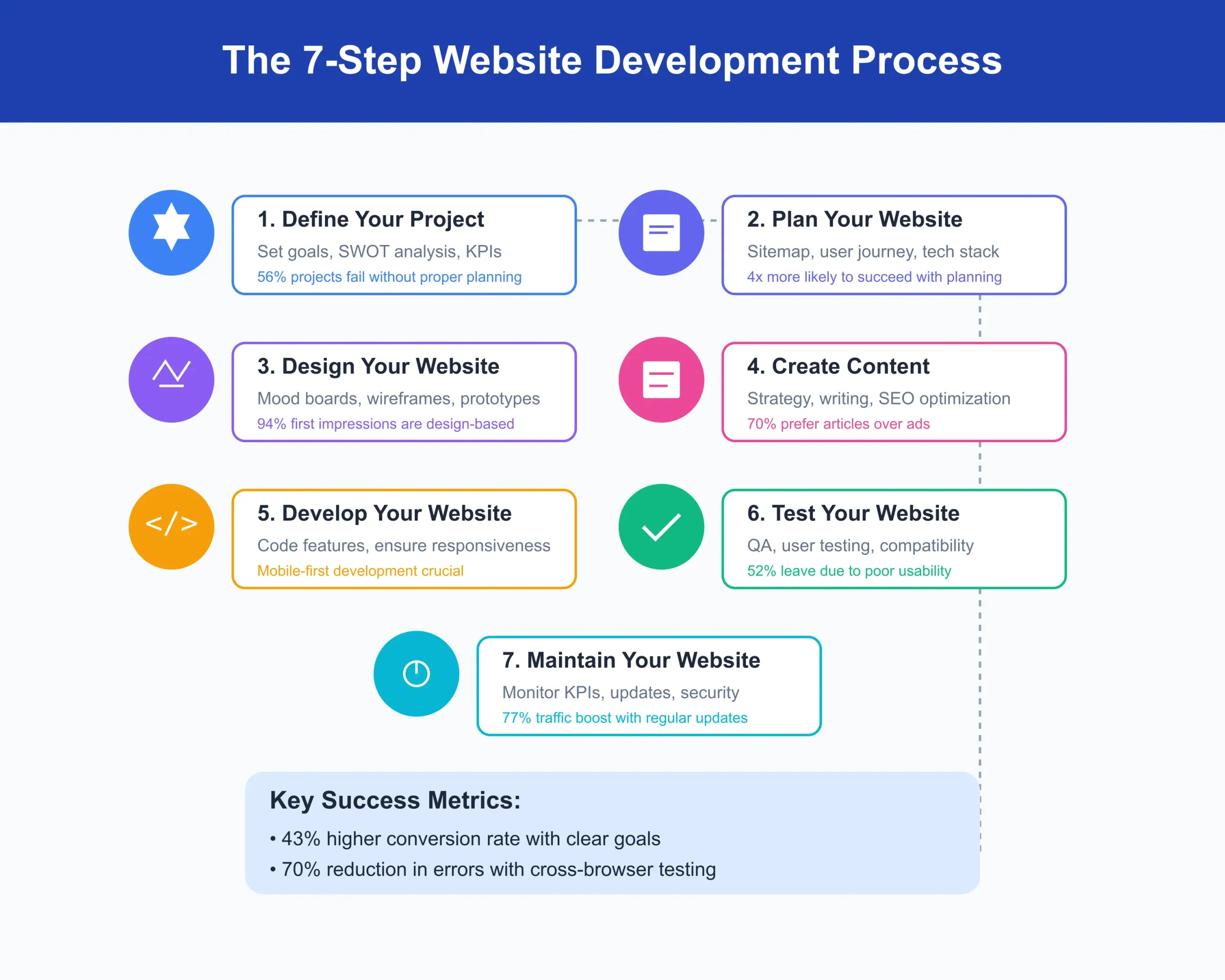
The Website Development Process In 7 Steps
STEP 1: Define Your Project
According to Clutch, 56% of website projects fail because of inadequate planning and unclear goals. Additionally, websites with clearly defined goals have a 43% higher conversion rate compared to those without, as reported by Unbounce.
What Does it Mean
Imagine you’re building a house. Before you start, you need a clear plan or blueprint, right? The project definition in website development is like that blueprint for a house.
Why Defining a Project is Necessary?
Defining the project is crucial for both users and business owners. By clearly outlining project goals and requirements, developers ensure a comprehensive understanding of user needs. This clarity enables the creation of a website that aligns with user expectations, resulting in a more satisfying and user-friendly experience. For business owners, a well-defined project sets the foundation for efficient resource allocation, accurate cost estimation, and realistic timelines. This ultimately leads to a successful development process, meeting user expectations and aligning with the business’s strategic objectives.
How to Implement:
Conduct a SWOT Analysis: Understand your Strengths, Weaknesses, Opportunities, and Threats.
Set KPIs: Key Performance Indicators like bounce rate, page views, and conversion rates can help measure success.
Budget and Timeline: Determine your budget and set realistic deadlines for project milestones.
STEP 2: Plan Your Website
According to a study by the Standish Group, projects with clear objectives are 4 times more likely to succeed. Research from the Project Management Institute (PMI) shows that 57% of projects fail due to a breakdown in communication during the planning phase.
Now that you know what you want, it’s time to plan how your website will look and function. Create a rough layout, decide on the main pages, and think about the user experience. Consider the content you’ll showcase and the navigation structure.
Why Website Planning is Important?
Planning the website is essential for a positive user experience. Careful consideration of site architecture and navigation ensures a seamless and intuitive interface, making it easier for users to find information. This phase also allows for the incorporation of user-centric design principles, enhancing accessibility and responsiveness. For business owners, strategic planning facilitates the alignment of website features with user expectations, contributing to increased user satisfaction and engagement.
How to Implement:
Site Architecture: Create a sitemap outlining all the core pages and their relationships.
User Journey: Map out the user flow to ensure an intuitive navigation experience.
Tech Stack: Decide on the backend and frontend technologies you’ll use based on your needs.
STEP 3: Design Your Website
According to WebFX, a significant fact to note is that 94% of first impressions are influenced by design. A study by Stanford University revealed that 75% of users make judgments about a company’s credibility based on its website design.
What Does It Mean
Designing your website is akin to painting a picture. It’s about creating an attractive and visually appealing space for your visitors. When you embark on the design journey, you’re tapping into your creativity and considering what defines your brand, alongside the preferences of your audience. It’s important to note that not all website design companies approach this process the same way. Each brings its unique perspective and approach to the table, ensuring diversity and innovation in the digital landscape.
How Design Can Attract and Retain Customers
Designing the website focuses on creating an aesthetically pleasing and functional interface, benefiting both users and business owners. A visually appealing design enhances the user experience, making the website more engaging and memorable. From a business perspective, a well-designed website establishes a strong brand presence, attracting and retaining users. Consistent and appealing visuals contribute to positive user perceptions, fostering trust and loyalty.
How to Implement:
Mood Board: Create a mood board with colors, typography, and elements that resonate with your brand.
Wireframes: Build wireframes for each page to lay out content and design elements.
Design Prototypes: Create clickable prototypes to visualize the final design.
Step 4: Create Content
Content Marketing Institute reports that 70% of people would rather learn about a company through articles than advertising. In fact, really good content might bring in seven times more visitors without needing to pay for ads.
Content is like the story of your website. It gives it meaning and brings it to life. In this part called ‘Create Content,’ we’ll talk about how important it is to have interesting and meaningful stuff on your website. Making content is like mixing creativity, planning, and knowing who will visit your site. First, figure out how you want to talk about your brand and keep it the same everywhere. Then, find the main things you want to say and what you want people to do when they visit your site.
Why Need Compelling Content
Creating compelling content benefits both users and business owners. For users, high-quality and relevant content enhances their experience, providing valuable information and addressing their needs. Well-crafted content improves user engagement and encourages return visits. From a business standpoint, impactful content contributes to brand authority, attracting and retaining a target audience. It also enhances search engine visibility, driving organic traffic and supporting overall business goals.
How to Implement:
Content Strategy: Identify keywords and topics that resonate with your audience.
Write: Develop high-quality, original content.
Optimize: Make sure content is SEO-friendly, with appropriate headers, meta descriptions, and image alt texts.
Step 5: Develop Your Website
This is the exciting part of website development process where we make your ideas come to life! Remember all those cool things you wanted on your website? Well, now we’re going to turn them into reality. Our team of website wizards will use special codes and fancy technology to build your website from scratch. It’s like building a house – but instead of bricks and mortar, we’re using computer stuff to create something amazing on the internet!
Developing the website is a crucial step that directly impacts both users and business owners. For users, the development phase ensures the implementation of planned features and functionalities, resulting in a fully operational and user-friendly website. A well-developed site contributes to faster load times, smoother interactions, and overall improved performance, enhancing the user experience. Business owners benefit by having a functional website that aligns with their vision and goals. The development phase is instrumental in turning design and planning into a tangible digital product, bringing the business’s online presence to life. Additionally, efficient development leads to timely project completion, allowing the business to launch and start attracting users sooner, ultimately supporting its growth and success.
How to Implement:
Select CMS or Framework: Choose a Content Management System (like WordPress) or web development framework (like React) depending on your needs.
Develop Features: Code functionalities based on your sitemap and wireframes.
Responsiveness: Ensure your website is mobile-friendly.
Step 6: Test Your Website
More than half of users, about 52%, leave websites because they find it hard to use, according to UX Booth. But here’s a helpful tip: doing cross-browser testing can reduce mistakes by 70%, as reported by BrowserStack.
Testing your website is like checking if all the parts of a toy work properly before you play with it. It’s important to make sure that everything on your website does what it’s supposed to do, like buttons that you can click on, pictures that show up right, and forms that you can fill out. By testing your website, you can be sure that it works the way you want it to and that people can use it easily.
Why is Website Testing Necessary?
Testing the website is critical for ensuring a positive user experience. Identifying and fixing bugs or usability issues during the testing phase enhances the website’s functionality and reliability. This benefits users by providing a seamless and error-free interaction. For business owners, thorough testing contributes to a polished and professional image, reducing the risk of user frustration and dissatisfaction. It also helps in maintaining a positive reputation and trust among users.
How to Implement:
Quality Assurance: Check for broken links, typos, and bugs.
User Testing: Conduct user testing to validate the user experience.
Browser Compatibility: Ensure your website works across different browsers and devices.
Step 7: Maintain Your Website
Having an old website can lead to a 50% drop in the number of people visiting it, as reported by Website Builder Expert. On the brighter side, if you keep your website content updated regularly, you can boost the number of people finding your site through search engines by a whopping 77%, according to HubSpot.
Just like taking care of a plant or a pet, maintaining your website means keeping it healthy and happy. It’s not just something you do once and forget about – it’s a job that needs to be done regularly. This means making sure everything on your website is up-to-date and working properly, kind of like giving it a check-up. Website maintenance services help with this by fixing any problems and making sure your website stays fresh and functional for all your visitors.
Why Maintain Your Website?
Keeping your website regularly maintained is crucial for keeping your users happy and your business thriving. For users, this means making sure everything on the website works smoothly and stays safe. By regularly updating content and features, you can keep your visitors engaged and satisfied. As a business owner, staying on top of maintenance helps you stay ahead of the competition, adjust to what your users need, and make sure your website is secure. With website maintenance services, you can ensure that your website stays functional, up-to-date, and aligned with your business goals for the long run.
How to Implement:
Monitoring: Keep an eye on KPIs to ensure your site is meeting its objectives.
Regular Updates: Keep software and content up to date.
Backups: Regularly back up your website data and conduct security checks.
Case Study: Building Success Through Process: How Following 7 Steps Led to a Booming Website for HealthwiseMD Hub
Client:
HealthwiseMD Hub, a Plastic Surgeon aiming to increase brand awareness and online sales.
Challenge:
HealthwiseMD Hub lacked a clear online presence, struggling with an outdated website and an undefined digital strategy. They needed a robust and user-friendly website to achieve their business goals.
Solution:
Alakmalak Technologies partnered with HealthwiseMD Hub to implement a comprehensive website development process encompassing seven key steps:
1. Defining Project Goals: We collaborated with HealthwiseMD Hub to establish clear, measurable goals for their website, focusing on brand awareness, lead generation, and online sales.
2. Planning and Wireframing: We meticulously planned the website structure, ensuring intuitive navigation and user flow through detailed wireframes and sitemaps.
3. Design and Branding: We crafted a visually appealing and responsive design aligned with HealthwiseMD Hub’s brand identity, fostering trust and user engagement.
4. Content Creation and Optimization: We developed high-quality, SEO-optimized content that resonated with the target audience and addressed their needs.
5. Website Development and Security: We utilized best practices and secure coding to build a robust website, ensuring optimal performance and user protection.
6. Rigorous Testing and Launch: We conducted thorough testing across various devices and browsers for a seamless user experience before a successful website launch.
7. Ongoing Maintenance and Support: We provided ongoing maintenance and support, ensuring the website’s security, performance, and content updates aligned with evolving strategies.
Results:
- 40% increase in website traffic: The optimized website attracted more visitors through improved search engine ranking and engaging content.
- 25% rise in brand awareness: Consistent branding and targeted content effectively communicated HealthwiseMD Hub’s message, leading to increased brand recognition.
- 30% boost in online leads: Compelling calls to action and clear information drove users to convert, generating valuable leads for HealthwiseMD Hub.
- 15% growth in online sales: An intuitive user experience and optimized product pages facilitated a seamless buying journey, resulting in increased sales.
Key Learnings:
This case study showcases the power of following a structured website development process. By meticulously addressing each step, from goal definition to ongoing maintenance, we delivered a website that exceeded HealthwiseMD Hub’s expectations. The results demonstrate the impact of:
- Clear Objectives: Understanding client goals ensured the website catered to their specific needs.
- Collaborative Planning: Working closely with the client led to a website aligned with their vision and strategy.
- User-Centric Design: Focusing on user experience fostered engagement and increased conversions.
- Ongoing Support: Continuous maintenance ensured the website stayed secure, relevant, and effective.
Ready to Build Your Website? We Can Help!
Looking to boost your business online? Turn to Alakmalak Technologies! We specialize in website development solutions tailored to your needs. Whether you need a new website or a strategy to grow your products, we’ve got you covered. Our tools include a user-friendly online content studio for easy management. Whether you’re starting fresh or updating, we’re here to help.
Now that you’re ready to create a fantastic website, let us help you bring your vision to life! With over 17 years of expertise, we specialize in custom websites that fit your unique business needs. Whether you’re experienced or just starting out, we’re here to support you every step of the way. Let’s start this exciting digital journey together – ready to build your website? We’re here for you!

 By: Rushik Shah
By: Rushik Shah