Are you an Angular developer looking to boost your productivity and coding experience? Or maybe you’re just starting your journey with Angular and feeling a bit overwhelmed by the vast ecosystem of tools and libraries? Don’t worry, you’re not alone!
In today’s fast-paced world of web development, having the right set of frameworks and libraries can make a huge difference in your development workflow. Angular, being one of the most popular and powerful front-end frameworks, has a rich ecosystem of third-party tools and libraries that can streamline your development process and save you countless hours of coding.
In this blog post, we’ll explore some of the most popular Angular JS frameworks that can supercharge your development game. Whether you’re building a complex enterprise application or a simple web app, these frameworks have got you covered.
As a leading AngularJS Development Company in India, we at Alakmalak Technologies have extensive experience in working with Angular and its ecosystem. Our team of expert developers has leveraged these frameworks to build robust, scalable, and high-performing applications for clients across various industries.
Most Popular Angular JS Frameworks
Popular Angular JS Frameworks
1. Ionic
2. Angular Material
3. LumX
4. Mobile Angular UI
5. Angular UI Bootstrap
6. UI Grid
7. PrimeNG
8. NgRx
9. AngularFire
10. Kendo UI
Tools and Resources
Case Study: E-Commerce Giant Embraces PrimeNG for Seamless User Experiences
Embrace the Future of Angular Development: Your Next Steps
1. Ionic
Ionic is a powerful open-source UI toolkit for building high-performance, high-quality cross-platform mobile and desktop apps using web technologies (HTML, CSS, and JavaScript). Based on Angular and optimized for Angular’s renderer, it offers a rich library of reusable UI components inspired by Material Design and iOS guidelines, ensuring a consistent and visually appealing user experience across devices. With its ability to deliver truly cross-platform apps from a single codebase, seamless integration with Angular, comprehensive UI component library, strong performance optimization, and a vibrant community providing resources and plugins, Ionic empowers developers to build feature-rich applications quickly and efficiently, whether they’re seasoned Angular developers or new to the framework.
Pros of Ionic:
- Cross-Platform Development: Ionic allows you to build applications that run seamlessly across multiple platforms, including web, iOS, and Android, using a single codebase. This saves significant development time and effort.
- Rich UI Components: Ionic comes with a comprehensive set of pre-designed UI components, such as buttons, menus, modals, and forms, which adhere to the latest Material Design and iOS guidelines. This ensures a consistent and visually appealing user experience across platforms.
- Integration with Angular: As an Angular-based framework, Ionic benefits from the robust features and extensive community support of Angular. Developers familiar with Angular can quickly get up to speed with Ionic.
- Performance: Ionic applications are built using web technologies like HTML, CSS, and JavaScript, which are optimized for performance, resulting in fast and responsive applications.
- Large Community and Ecosystem: Ionic has a large and active community, providing access to a wealth of resources, plugins, and third-party integrations, making development more efficient and versatile.
Cons of Ionic:
- Limited Native Access: While Ionic provides access to many native device features through plugins, it may have limitations when it comes to more advanced or device-specific functionality, which could require additional native development.
- Steep Learning Curve: Ionic, being an Angular-based framework, has a steeper learning curve compared to some other frameworks, especially for developers new to Angular and its concepts.
- Performance Overhead: Despite optimizations, Ionic applications may experience some performance overhead compared to native applications, particularly on older or less powerful devices.
- Dependency on Cordova/Capacitor: Ionic relies on Apache Cordova or Capacitor to access native device features, which can introduce additional complexities and potential compatibility issues.
- Limited Customization: While Ionic provides a wide range of UI components, customizing them beyond their default styling and behavior can be challenging, potentially limiting the flexibility of your application’s design.
Expert’s Take: “Ionic continues to be the go-to framework for building high-performance, cross-platform mobile apps with Angular.” – Adam Bradley, Technical Evangelist at Ionic
2. Angular Material
Angular Material is the official UI component library for Angular, developed and maintained by the Angular team at Google to follow the Material Design guidelines, offering a comprehensive set of reusable UI components and tools for building high-quality, accessible, and visually appealing Angular applications. Providing a rich library of pre-built UI components from basic elements to complex ones like data tables and navigation drawers, designed to be responsive, accessible, and consistent with the Material Design language for a cohesive user experience across devices and platforms. Its tight integration with Angular ensures seamless compatibility, ongoing updates, and support. With built-in theming capabilities for customizing look and feel while adhering to Material Design principles, and a strong emphasis on accessibility meeting WCAG standards, Angular Material empowers developers to create modern, accessible Angular applications backed by the Angular community, whether small-scale or large enterprise solutions.
Pros of Angular Material:
- Official Angular Framework: Angular Material is the official UI component library for Angular, developed and maintained by the Angular team at Google. This ensures tight integration with Angular and ongoing support and updates.
- Consistent Design: Angular Material follows the Material Design guidelines set by Google, providing a consistent and visually appealing design language across all components.
- Comprehensive Component Library: Angular Material offers a wide range of ready-to-use UI components, including buttons, menus, forms, data tables, and more, saving developers time and effort in building common UI elements.
- Accessibility: Angular Material places a strong emphasis on accessibility, ensuring that its components are usable by individuals with disabilities, adhering to WCAG standards.
- Theming and Customization: Angular Material provides robust theming capabilities, allowing developers to easily customize the look and feel of their applications to match their branding or design requirements.
Cons of Angular Material:
- Steep Learning Curve: While Angular Material simplifies UI development, it still requires a good understanding of Angular concepts and best practices, which can have a steep learning curve for developers new to the Angular ecosystem.
- Performance Overhead: Angular Material components are feature-rich and come with additional dependencies, which can potentially impact the performance of applications, especially on less powerful devices or slower network connections.
- Limited Flexibility: Although Angular Material offers customization options, it may not always provide the level of flexibility required for highly customized or unconventional UI designs.
- Limited Third-Party Integration: While Angular Material is the official library for Angular, it may have limited integration with third-party libraries or frameworks, potentially requiring additional development effort for integration.
- Opinionated Design: Angular Material follows a specific design language (Material Design), which may not align with every project’s design requirements or preferences.
Expert’s Take: “Angular Material’s commitment to Material Design principles and seamless integration with Angular makes it a top choice for building modern, user-friendly web applications.” – Stephen Fluin, Developer Advocate at Google
3. LumX
Angular Material is a popular UI component library for Angular applications. Developed by the Angular team at Google, it provides a wide range of reusable and accessible UI components based on Material Design principles. As web and mobile applications continue to prioritize modern, intuitive user experiences, Angular Material stands out as a leading framework for building high-quality Angular interfaces in 2024.
Pros of LumX:
- Material Design Compliance: Angular Material adheres to Google’s Material Design guidelines, ensuring a consistent and visually appealing user experience across devices and platforms.
- Extensive Component Library: The framework offers a vast collection of pre-built UI components, including buttons, menus, toolbars, dialogs, and more, saving developers time and effort in building common UI elements from scratch.
- Accessibility: Angular Material components are designed with accessibility in mind, following best practices and guidelines for users with disabilities.
- Integration with Angular: As an official Angular library, Angular Material seamlessly integrates with the Angular ecosystem, leveraging its features and architecture for optimal performance and maintainability.
- Active Community and Support: With backing from Google and a large community of developers, Angular Material receives regular updates, bug fixes, and community support.
Cons of LumX:
- Learning Curve: While Angular Material simplifies UI development, mastering its components and customization options can have a learning curve, especially for developers new to Angular or Material Design.
- Performance Overhead: Like any UI library, Angular Material can introduce some performance overhead, particularly in complex applications with numerous components. Careful optimization may be required in performance-critical scenarios.
- Customization Challenges: While Angular Material offers customization options, heavily modifying the appearance or behavior of components can be challenging and may require deep knowledge of the framework’s internals.
- Opinionated Design: Angular Material follows Material Design principles, which may not align with every project’s design requirements or branding guidelines, potentially necessitating extensive customization or the use of alternative libraries.
- Dependency on Angular: As an Angular-specific library, Angular Material is tightly coupled with the Angular framework, potentially limiting its use in non-Angular projects or creating migration challenges when upgrading Angular versions.
Expert’s Take: “LumX offers a refreshingly lightweight and flexible approach to building Angular applications with a clean, responsive design.” – John Lindquist, Co-Founder of egghead.io
4. Mobile Angular UI
With the increasing demand for mobile-first and responsive web applications, Mobile Angular UI has emerged as a popular framework for building high-performance Angular applications tailored for mobile devices. This library provides a comprehensive set of components and utilities specifically designed to address the unique challenges of mobile web development, making it a compelling choice for Angular developers in 2024.
Pros of Mobile Angular UI:
- Mobile-Centric Design: Mobile Angular UI is specifically crafted to address the unique requirements of mobile web development, offering components and features optimized for small screens, touch interactions, and mobile performance.
- Responsive and Adaptive: The framework provides responsive layouts and adaptive components that automatically adjust to different screen sizes and orientations, ensuring a consistent and seamless user experience across various mobile devices.
- Performance Optimization: Mobile Angular UI incorporates performance optimization techniques, such as lazy loading, efficient rendering, and optimized touch events, to deliver smooth and responsive mobile experiences.
- Gesture Support: The library offers built-in support for common mobile gestures, including swipe, pinch, and tap, enabling developers to create intuitive and interactive mobile interfaces.
- Accessibility: Mobile Angular UI prioritizes accessibility, ensuring that its components and features are usable by individuals with disabilities, adhering to best practices and guidelines.
Cons of Mobile Angular UI:
- Learning Curve: While Mobile Angular UI simplifies mobile development, mastering its unique components, utilities, and best practices can involve a learning curve, especially for developers new to mobile web development or the Angular ecosystem.
- Limited Desktop Support: As the name implies, Mobile Angular UI is primarily focused on mobile experiences. While it can be used for desktop applications, its components and utilities may not be as robust or comprehensive for desktop-specific use cases.
- Dependency on Angular: Like any Angular-specific library, Mobile Angular UI is tightly coupled with the Angular framework, potentially limiting its use in non-Angular projects or creating migration challenges when upgrading Angular versions.
- Maintenance and Community Support: While Mobile Angular UI has an active community, it may not receive the same level of support and frequent updates as other more mainstream Angular libraries, especially those maintained by larger organizations or the Angular team itself.
- Potential Bloat: Depending on the project requirements, including Mobile Angular UI may introduce additional overhead and bloat to the application, as developers may need to include components or utilities that are not strictly necessary for their specific use case.
Expert’s Take: “Mobile Angular UI excels at bridging the gap between mobile and web development, allowing developers to create truly responsive and mobile-friendly Angular apps.” – Rado Kirov, Lead Developer at Mobile Angular UI
5. Angular UI Bootstrap
Angular UI Bootstrap is a popular open-source library that integrates Bootstrap’s UI components and utilities with Angular applications. By bridging the gap between Bootstrap and Angular, this framework enables developers and UI/UX designers to leverage the power and familiarity of Bootstrap while taking advantage of Angular’s robust features and architecture. In 2024, Angular UI Bootstrap remains a go-to choice for many developers seeking to build responsive and modern web applications using Angular.
Pros of Angular UI Bootstrap:
- Bootstrap Integration: Angular UI Bootstrap seamlessly integrates Bootstrap’s extensive collection of UI components and utilities into Angular applications, allowing developers to benefit from Bootstrap’s well-established design patterns and responsive layouts.
- Familiar and Well-Documented: With Bootstrap’s widespread adoption, many developers are already familiar with its components and styling, reducing the learning curve when working with Angular UI Bootstrap.
- Responsive Design: By leveraging Bootstrap’s responsive grid system and responsive utilities, Angular UI Bootstrap makes it easier to build applications that adapt to different screen sizes and devices.
- Active Community and Support: Angular UI Bootstrap has a strong community of developers contributing to its development, providing frequent updates, bug fixes, and support.
- Customization Options: While Angular UI Bootstrap adheres to Bootstrap’s default styling, it also offers customization options to tailor the appearance and behavior of components to match project-specific requirements.
Cons of Angular UI Bootstrap:
- Bootstrap Dependency: Angular UI Bootstrap is tightly coupled with Bootstrap, which means that developers are required to include Bootstrap’s CSS and JavaScript files in their projects, potentially increasing the overall bundle size and introducing unnecessary dependencies.
- Limited Component Set: While Angular UI Bootstrap provides wrappers for most of Bootstrap’s components, it may not cover all possible UI requirements, forcing developers to create custom components or rely on additional libraries.
- Performance Considerations: Like any UI library, Angular UI Bootstrap can introduce performance overhead, especially in complex applications with numerous components. Careful optimization and lazy loading may be required in performance-critical scenarios.
- Upgrade Challenges: Upgrading to newer versions of Bootstrap or Angular may require updating Angular UI Bootstrap, potentially leading to compatibility issues or requiring additional effort to ensure seamless integration.
- Opinionated Design: While Bootstrap’s design principles are widely adopted, they may not align with every project’s design requirements or branding guidelines, potentially necessitating extensive customization or the use of alternative libraries.
Expert’s Take: “Angular UI Bootstrap is a must-have for any Angular developer looking to quickly incorporate Bootstrap components into their projects with minimal effort.” – Dan Wahlin, Founder of Wahlin Consulting
6. UI Grid
UI Grid is a powerful and feature-rich data grid component for Angular applications. Developed and maintained by the UI Grid team, this library provides a comprehensive set of tools and features for building highly customizable and performant grid-based user interfaces. As data-driven applications continue to evolve, UI Grid emerges as a popular choice for Angular developers in 2024, offering a robust solution for displaying and manipulating tabular data.
Pros of UI Grid:
- Extensive Features: UI Grid offers a vast array of features, including sorting, filtering, pagination, virtualization, column resizing, and more, enabling developers to create rich and interactive grid experiences.
- High Performance: With support for virtualization and optimized rendering techniques, UI Grid excels in handling large datasets without compromising performance, making it suitable for data-intensive applications.
- Customization: UI Grid provides a flexible and extensible architecture, allowing developers to customize various aspects of the grid, from cell rendering to introducing new features through plugins.
- Accessibility: The library prioritizes accessibility, adhering to best practices and guidelines to ensure that grid components are usable by individuals with disabilities.
- Community and Support: UI Grid has an active community of developers contributing to its development, providing updates, bug fixes, and support through documentation and forums.
Cons of UI Grid:
- Learning Curve: While UI Grid offers powerful features, mastering its extensive API, configuration options, and customization capabilities can involve a steep learning curve, especially for developers new to the library.
- Complexity: With its broad feature set, UI Grid can be considered a complex library, potentially introducing overhead and bloat if not optimized or if unnecessary features are included.
- Integration Challenges: Depending on the project’s architecture and existing dependencies, integrating UI Grid with other libraries or frameworks may require additional effort and compatibility considerations.
- Documentation and Support: While UI Grid has an active community, its documentation and support resources may not be as comprehensive or up-to-date as other more mainstream Angular libraries.
- Limited Styling Options: UI Grid’s default styling may not align with every project’s design requirements or branding guidelines, potentially necessitating extensive customization or the use of additional styling libraries.
Expert’s Take: “UI Grid is the de facto standard for creating powerful, data-intensive grids and tables in Angular applications.” – John Papa, Google Developer Expert
7. PrimeNG
PrimeNG is a comprehensive and feature-rich UI component library for Angular applications. Developed and maintained by the PrimeTek team, this framework offers a vast collection of high-quality UI components, utilities, and layout tools designed to streamline the development of modern and responsive web applications. With its extensive feature set, excellent performance, and ongoing support, PrimeNG has solidified its position as one of the most popular Angular frameworks in 2024.
Pros of PrimeNG:
- Extensive Component Library: PrimeNG boasts an impressive collection of over 80 UI components, ranging from data tables and charts to input components, overlays, and more, catering to a wide range of UI requirements.
- High Performance: PrimeNG places a strong emphasis on performance, utilizing best practices and optimizations to ensure smooth and responsive user experiences, even in complex applications.
- Theming and Customization: The framework provides a robust theming system, allowing developers to easily customize the appearance of components to match their project’s branding and design guidelines.
- Excellent Documentation and Support: PrimeNG offers comprehensive documentation, including component demos, guides, and API references, along with active community support and frequent updates.
- Cross-Platform Compatibility: PrimeNG components are designed to be compatible with various platforms and devices, ensuring a consistent user experience across desktops, tablets, and mobile devices.
Cons of PrimeNG:
- Learning Curve: With its extensive component library and configuration options, mastering PrimeNG can involve a significant learning curve, especially for developers new to the framework or the Angular ecosystem.
- Paid Support and Premium Features: While PrimeNG offers a free open-source version, access to premium features, such as advanced components and enterprise-level support, requires a paid subscription.
- Dependency on Angular: As an Angular-specific library, PrimeNG is tightly coupled with the Angular framework, potentially limiting its use in non-Angular projects or creating migration challenges when upgrading Angular versions.
- Performance Considerations: While PrimeNG prioritizes performance, including a large number of components and utilities in an application can potentially introduce overhead and bloat, requiring careful optimization and lazy loading strategies.
- Limited Customization for Advanced Use Cases: Although PrimeNG provides a robust theming system and customization options, heavily modifying the appearance or behavior of components beyond their intended use cases may be challenging and require deep knowledge of the framework’s internals.
Expert’s Take: “PrimeNG’s extensive component library and top-notch documentation make it an excellent choice for building enterprise-grade Angular applications.” – Nilgun Iryagil, Technical Evangelist at Progress Software
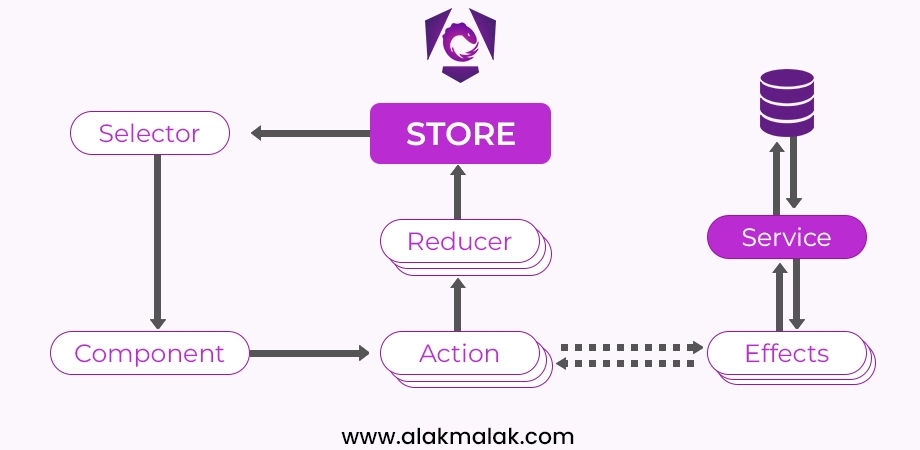
8. NgRx
NgRx is a powerful state management library inspired by Redux, designed specifically for Angular applications. As modern web applications become increasingly complex, with intricate data flows and state management requirements, NgRx has emerged as a popular choice among Angular developers in 2024. By providing a predictable state container, NgRx enables developers to build scalable and maintainable applications while promoting best practices for state management.
Pros of NgRx:
- Predictable State Management: NgRx follows the Redux pattern, providing a predictable state container that makes it easier to understand and reason about application state changes, reducing the complexity of managing state in large-scale applications.
- Immutable State: NgRx enforces immutable state, which means that state can only be modified through well-defined actions, promoting a more predictable and testable codebase.
- Performance Optimization: By leveraging reactive programming principles and advanced techniques like memoization, NgRx can significantly improve application performance, especially in data-intensive scenarios.
- Developer Tools and Debugging: NgRx integrates with the Redux DevTools extension, providing developers with powerful debugging and time-traveling capabilities, making it easier to identify and fix issues related to state management.
- Testability: The unidirectional data flow and immutable state patterns promoted by NgRx make it easier to write unit tests and ensure the correctness of state management logic.
Cons of NgRx:
- Learning Curve: NgRx introduces a new set of concepts and patterns that may require a significant learning curve, especially for developers new to Redux-like architectures or reactive programming.
- Boilerplate Code: While NgRx provides a structured approach to state management, it can generate a considerable amount of boilerplate code, potentially increasing the complexity of smaller applications or projects with simpler state management requirements.
- Performance Overhead: Although NgRx is designed with performance in mind, the added abstractions and reactive programming techniques can introduce some overhead, particularly in applications with frequent state updates or complex state structures.
- Dependency on RxJS: NgRx heavily relies on RxJS, a powerful reactive programming library, which can add complexity and require developers to have a solid understanding of reactive programming principles.
- Coupling with Angular: As an Angular-specific library, NgRx is tightly coupled with the Angular framework, potentially limiting its use in non-Angular projects or creating migration challenges when upgrading Angular versions.
Expert’s Take: “NgRx brings the power of Redux to Angular, enabling developers to build scalable and maintainable applications with a robust state management solution.” – Victor Savkin, Co-Founder of Nrwl
9. AngularFire
AngularFire is an official library that seamlessly integrates Firebase services with Angular applications. As developers continue to embrace serverless architectures and cloud-based solutions, AngularFire has gained popularity in 2024 by providing a robust and efficient way to leverage Firebase’s powerful features within the Angular ecosystem. This library simplifies the integration of real-time databases, authentication, hosting, and other Firebase services, enabling developers to build scalable and feature-rich Angular applications.
Pros of AngularFire:
- Seamless Firebase Integration: AngularFire abstracts away the complexities of interacting with Firebase services, providing Angular-friendly APIs and observables for efficient data binding and real-time updates.
- Real-Time Data Synchronization: With AngularFire, Angular applications can easily synchronize data in real-time with Firebase’s Realtime Database or Cloud Firestore, enabling collaborative and reactive experiences.
- Firebase Authentication: AngularFire simplifies the integration of Firebase Authentication, offering a streamlined way to implement various authentication methods, such as email/password, social login, and phone authentication.
- Serverless Hosting and Deployment: AngularFire supports Firebase Hosting, allowing developers to easily deploy and host their Angular applications on Firebase’s secure and scalable CDN.
- Active Community and Support: As an official Firebase library, AngularFire benefits from the active community and support provided by the Firebase team, ensuring regular updates, bug fixes, and compatibility with the latest Angular and Firebase versions.
Cons of AngularFire:
- Tight Coupling with Firebase: While AngularFire simplifies the integration of Firebase services, it also tightly couples Angular applications with the Firebase ecosystem, potentially limiting flexibility or portability if developers need to migrate to different backend services in the future.
- Learning Curve: Developers new to both Angular and Firebase may face a steeper learning curve when adopting AngularFire, as they need to understand the Angular ecosystem, Firebase services, and the AngularFire APIs.
- Performance Considerations: Depending on the application’s requirements and data complexity, the real-time data synchronization provided by AngularFire may introduce performance overhead, especially in scenarios with large datasets or frequent updates.
- Limited Customization: While AngularFire provides a high-level abstraction over Firebase services, it may offer limited customization options or direct access to low-level Firebase APIs, potentially restricting advanced use cases or custom integrations.
- Dependency on Angular and Firebase: AngularFire is tightly coupled with both the Angular framework and Firebase services, potentially creating migration challenges when upgrading either of these dependencies or limiting its use in non-Angular or non-Firebase projects.
Expert’s Take: “AngularFire seamlessly integrates Firebase into Angular applications, unlocking a wealth of powerful features for authentication, real-time data, and more.” – David East, Google Developer Expert
10. Kendo UI
Kendo UI is a comprehensive UI component library and framework for building modern and responsive web applications with Angular. Developed and maintained by Progress Software, Kendo UI offers a vast collection of high-quality UI components, tools, and utilities tailored for the Angular ecosystem. With its rich feature set, excellent performance, and commitment to cross-platform compatibility, Kendo UI has solidified its position as a leading Angular framework in 2024, providing developers with a powerful solution for building robust and visually appealing user interfaces.
Pros of Kendo UI:
- Extensive Component Library: Kendo UI boasts an impressive collection of over 100 UI components, covering a wide range of UI requirements, including data visualization, layout management, input controls, and more.
- High Performance: Kendo UI prioritizes performance optimization, utilizing techniques such as virtualization, lazy loading, and efficient rendering to ensure smooth and responsive user experiences, even with large datasets or complex UI interactions.
- Cross-Platform Compatibility: Kendo UI components are designed to be compatible with various platforms and devices, ensuring a consistent user experience across desktops, tablets, and mobile devices.
- Theming and Customization: The framework provides a robust theming system, allowing developers to easily customize the appearance of components to match their project’s branding and design guidelines.
- Excellent Documentation and Support: Kendo UI offers comprehensive documentation, including component demos, guides, and API references, along with dedicated support channels and frequent updates.
Cons of Kendo UI:
- Commercial Licensing: While Kendo UI offers a free trial version, access to the full suite of components and features requires a paid commercial license, which can be a significant investment for some projects or organizations.
- Learning Curve: With its extensive component library and configuration options, mastering Kendo UI can involve a significant learning curve, especially for developers new to the framework or the Angular ecosystem.
- Dependency on Angular: As an Angular-specific library, Kendo UI is tightly coupled with the Angular framework, potentially limiting its use in non-Angular projects or creating migration challenges when upgrading Angular versions.
- Performance Considerations: While Kendo UI prioritizes performance, including a large number of components and utilities in an application can potentially introduce overhead and bloat, requiring careful optimization and lazy loading strategies.
- Vendor Lock-in: By adopting Kendo UI, developers and organizations may become heavily dependent on Progress Software’s product roadmap and pricing model, potentially limiting their ability to easily switch to alternative solutions in the future.
Expert’s Take: “Kendo UI’s comprehensive suite of UI components and robust framework support make it an excellent choice for building high-performance, data-rich Angular applications.” – Burke Holland, Developer Advocate at Progress Software
Tools and Resources:
When it comes to the “Most Popular Angular JS Frameworks For The Year 2024,” there are several tools, resources, and software that can help developers stay up-to-date and enhance their Angular development experience. Here are some recommendations:
Tools and IDEs:
- Angular CLI: The official Angular Command Line Interface (CLI) is a must-have tool for scaffolding, building, and managing Angular projects. It simplifies the development workflow and provides a consistent development environment. (Free)
- Visual Studio Code: Microsoft’s popular code editor offers excellent Angular support through extensions like Angular Language Service, Angular Snippets, and more. It’s free, cross-platform, and highly customizable. (Free)
- WebStorm: Developed by JetBrains, WebStorm is a powerful IDE for Angular development, offering advanced code completion, refactoring tools, and debugging capabilities. It’s a paid tool but offers a free trial. (Paid, with a free trial)
Learning Resources:
- Angular Documentation: The official Angular documentation is a comprehensive resource for learning Angular, covering concepts, guides, and API references. It’s regularly updated and provides valuable examples and best practices. (Free)
- Angular University: Offering a wide range of courses, workshops, and learning materials, Angular University is a valuable resource for mastering Angular at various skill levels. Both free and paid courses are available.
- Blogs and Websites: Popular blogs and websites like Angular.io, AngularInDepth, and ng-book, provide valuable articles, tutorials, and insights into Angular development. (Free)
- YouTube Channels: Channels like Angular Firebase and AngularFirebase.com offer free video tutorials and walkthroughs on various Angular topics and integrations.
Community and Support:
- Angular Community: The official Angular community provides access to forums, meetups, and other resources for connecting with other developers, sharing knowledge, and seeking support.
- Stack Overflow: The Stack Overflow community is a valuable resource for finding solutions to Angular-related questions and seeking help from experienced developers.
- GitHub: Explore open-source Angular projects, libraries, and tools on GitHub, contribute to the community, and stay updated with the latest developments.
Free and Low-Cost Resources:
- Angular CLI: As mentioned earlier, the Angular CLI is a free and essential tool for Angular development.
- Angular Documentation: The official Angular documentation is a comprehensive and free resource for learning and referencing Angular concepts and APIs.
- Free Courses and Tutorials: Platforms like YouTube, Pluralsight (with a free trial), and Udemy (with occasional free or discounted courses) offer free or low-cost courses and tutorials on Angular development.
- Open-Source Libraries: Explore and contribute to open-source Angular libraries and components available on GitHub, many of which are free to use and can enhance your development capabilities.
By leveraging these tools, resources, and software, developers can streamline their Angular development workflow, stay up-to-date with the latest trends and best practices, and benefit from the vibrant Angular community’s knowledge and support.
Case Study: E-Commerce Giant Embraces PrimeNG for Seamless User Experiences
In the ever-evolving landscape of e-commerce, delivering exceptional user experiences is paramount for businesses to thrive. One of the world’s leading online retailers, with a global customer base spanning multiple countries and cultures, recognized the need to revamp their web application to provide a more intuitive and engaging shopping experience.
After evaluating several Angular frameworks, the company’s development team decided to adopt PrimeNG, a comprehensive and feature-rich UI component library, to power their new e-commerce platform.
The Challenge
The primary challenge faced by the e-commerce giant was to create a consistent and responsive user interface across various devices and platforms. With customers accessing the platform from desktops, tablets, and mobile devices, ensuring a seamless and optimized experience was crucial. Additionally, the platform needed to handle large datasets efficiently, enabling smooth navigation and quick load times, even during peak traffic periods.
Leveraging PrimeNG’s Power
The development team recognized PrimeNG’s extensive component library and performance optimization capabilities as key factors in their decision-making process. PrimeNG’s collection of over 80 UI components, ranging from data tables and charts to input components and overlays, provided the team with a robust foundation to build a feature-rich and visually appealing e-commerce platform.
Utilizing PrimeNG’s data table component, the team was able to create highly responsive and interactive product listings, enabling customers to sort, filter, and navigate through vast catalogs with ease. The framework’s advanced features, such as virtualization and lazy loading, ensured optimal performance, even with large datasets.
The company’s design team also leveraged PrimeNG’s theming capabilities to seamlessly integrate the platform’s branding and visual identity across all components, creating a cohesive and visually appealing user experience.
Remarkable Results
By embracing PrimeNG as their Angular framework of choice, the e-commerce giant achieved remarkable results:
- Enhanced User Experience: The new e-commerce platform received overwhelmingly positive feedback from customers, who praised the intuitive and responsive user interface, making it easier to discover and purchase products across various devices.
- Improved Performance: Thanks to PrimeNG’s performance optimizations, the platform experienced significant improvements in load times and responsiveness, even during peak traffic periods, ensuring a smooth shopping experience for customers.
- Accelerated Development: PrimeNG’s extensive component library and excellent documentation enabled the development team to rapidly prototype and iterate on new features, resulting in shorter development cycles and faster time-to-market.
- Increased Customer Engagement: The engaging and visually appealing user interface contributed to higher customer engagement metrics, including longer session durations, higher conversion rates, and increased customer loyalty.
Key Learnings
This case study highlights the importance of selecting the right Angular framework for your project’s specific requirements. By choosing PrimeNG, the e-commerce giant was able to leverage a powerful UI component library, optimized for performance and responsive design, enabling them to deliver a superior user experience to their global customer base.
The success of this implementation underscores the value of investing in frameworks that prioritize performance, flexibility, and a rich set of features, ultimately leading to increased customer satisfaction and business growth.
Embrace the Future of Angular Development: Your Next Steps
In this comprehensive blog post, we’ve explored the most popular Angular JS frameworks for the year 2024, each offering unique advantages and capabilities to enhance your web development projects. From UI component libraries like Angular Material, PrimeNG, and Kendo UI, to state management solutions like NgRx, and specialized frameworks like Mobile Angular UI and AngularFire, the Angular ecosystem continues to evolve, providing developers with a diverse range of tools and resources.
The main takeaways from this blog post are:
- Choosing the Right Framework: Select the Angular framework that aligns best with your project’s requirements, whether it’s building responsive user interfaces, managing complex application states, or integrating with cloud services like Firebase.
- Performance and Optimization: Pay close attention to performance considerations, Angular JS features and leverage frameworks that prioritize optimization techniques like virtualization, lazy loading, and efficient rendering to ensure smooth and responsive user experiences.
- Learning and Community Support: Invest time in learning the chosen framework’s concepts, best practices, and APIs. Leverage the vibrant Angular community for support, documentation, and staying up-to-date with the latest developments.
- Customization and Extensibility: While frameworks provide a solid foundation, be prepared to customize and extend their capabilities to meet your project’s specific needs, whether through theming, plugins, or advanced configuration.
As you embark on your next Angular project, it’s time to take action and leverage the power of these popular frameworks. Whether you’re building a new application from scratch or revamping an existing one, the right framework can streamline your development process, enhance user experiences, and future-proof your codebase.
If you’re still unsure which framework best suits your needs or need guidance on implementing Angular solutions, don’t hesitate to reach out to our team of Angular experts. We offer comprehensive consultations and tailored solutions to help you navigate the Angular ecosystem and choose the right path for your project’s success.
Ready to take your Angular skills to the next level? Sign up for our upcoming webinar or workshop, where our experienced developers will dive deep into the latest Angular frameworks, best practices, and real-world use cases. Stay ahead of the curve and unlock the full potential of Angular development.
Remember, the future of web development is here, and Angular JS frameworks are at the forefront of innovation. Embrace the power of these frameworks, and embark on a journey to create exceptional, high-performance, and user-centric applications that will shape the digital landscape for years to come.

 By: Rushik Shah
By: Rushik Shah